WordPressとJINの構成で、スマホの背景画像を消す方法

さてWordPressとJINへの移行が一段落し、ようやく少しずつ自分が作成しているブログの表示内容を見直す余裕が出て来た。
そうしたらさっそく、スマホ表示する際に枠や黒板や文字が、背景の端ギリギリまで表示されていることに気付いた。実に見苦しい。
そこでいろいろと試行錯誤した末、ようやく満足できる表示にすることが出来た。その内容を備忘録を兼ねて、報告しておく。
(1)作業前の準備:WAFのOFF
私がやった方法は、スマホでの表示内容を追加CSSに記述する方法である。
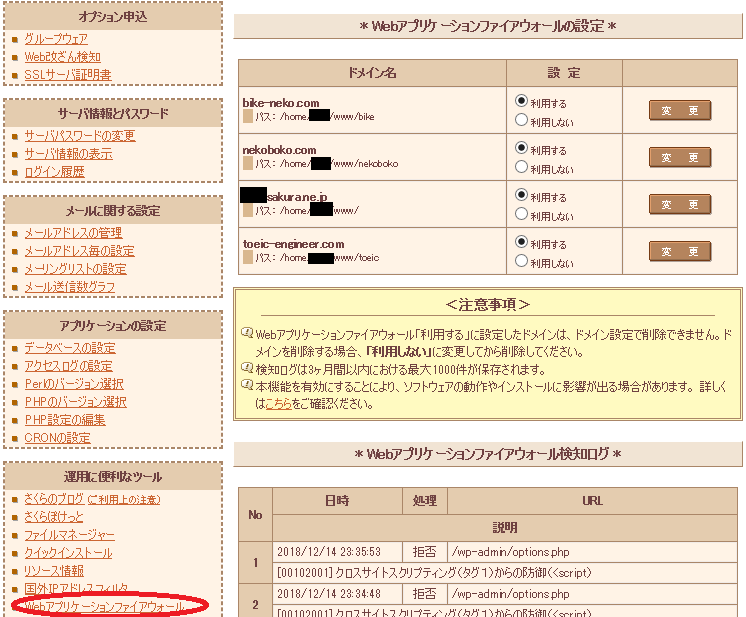
しかし今回も引っかかってしまったのだけれども、さくらインターネットのレンタルサーバでWordPressを構築している場合、WAF (Web Application Firewall:Webアプリケーションファイアウォール)をオフにしてから作業する必要がある。
そうしないと変更内容を保存することが出来ないのである。慌てて、サーバー・コントロールパネルでWAFをOFFにする設定を実施した。

(2)追加CSSへスマホ表示設定を追加
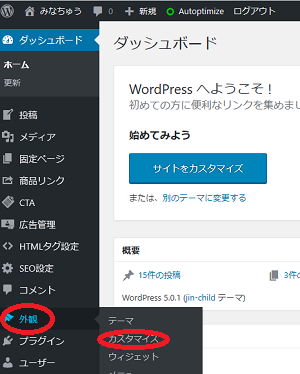
今回は画像を用意できなくて申し訳ないが、下記のようなダッシュボード画面で「外観」–>「カスタマイズ」を選択する。

そうして表示されが画面左側のカスタマイズ設定画面で、一番下までスクロールして、最下端から2番目の「追加CSS」を選択する。

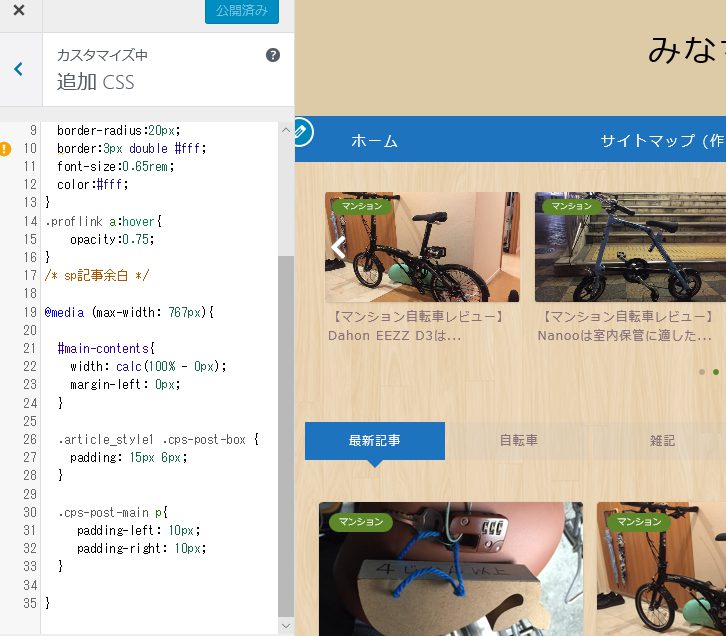
そうして表示された画面左側のエディタ表示内容の最後の部分に、下記を追加した。
/* smarphone1-記事余白 */
@media (max-width: 767px){
#main-contents{
width: calc(100% – 0px);
margin-left: 0px;
}
.article_style1 .cps-post-box {
padding: 15px 6px;
}
.cps-post-main p{
padding-left: 10px;
padding-right: 10px;
}
}
つまりやったことはコンテンツ表示を100%にして、背景を表示させないようにしたという訳だ。そして背景を白色に設定している方々と同様に、”6px” という設定によって枠や文字がスマホの端ギリギリまでは表示されないようにしている。この数字を大きくすると、端の余裕も大きくすることが出来る。
それから左(left)と右(right)にそれぞれ10px余裕を持たせることで、文字幅にさらに余裕を持たせている。
スマホの表示画面のスクリーンショットを黒枠で囲って表示すると、こんな感じになる。

おおよそ以上である。
ただ気になっているのは、私のように設定している人をWeb上で全くみかけない点である。実は大きく勘違いしていて、例えば「背景画像をスマホでは表示させてない設定」がJINには存在しているといった方法が存在しているかもしれない。
こういう時には同志が全くおらず、図書館へ借用申請したWordPress本も待ち行列状態なのが、少々哀しいところである。

